How to make the best PopUps!
What I think it is the best pop-up idea and design and how to create it
Hello! As I have been improving in web development, I have discovered the big utility of pop-ups, when creating a clean and comfortable user interface.
Design and functionality
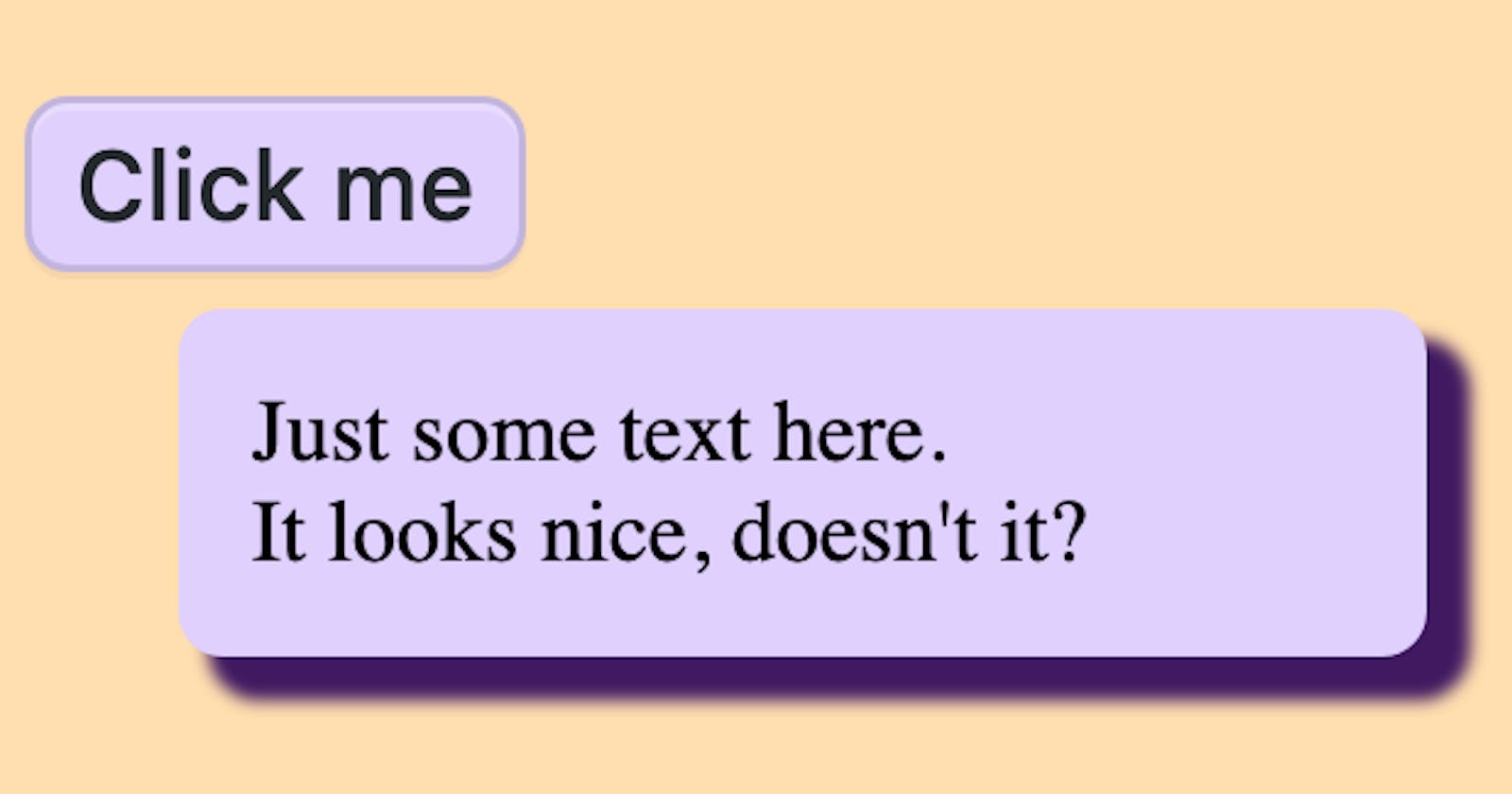
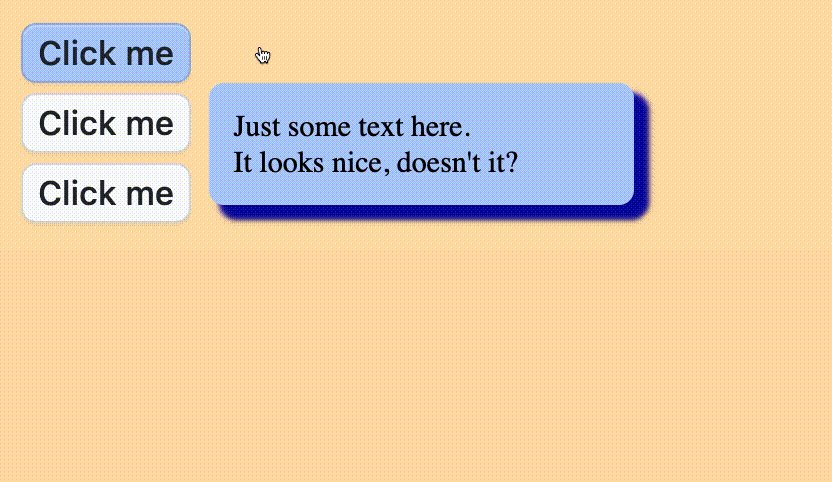
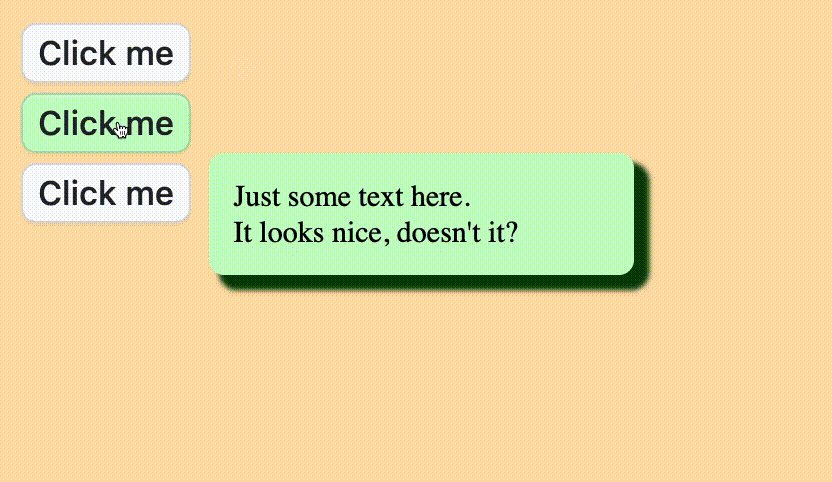
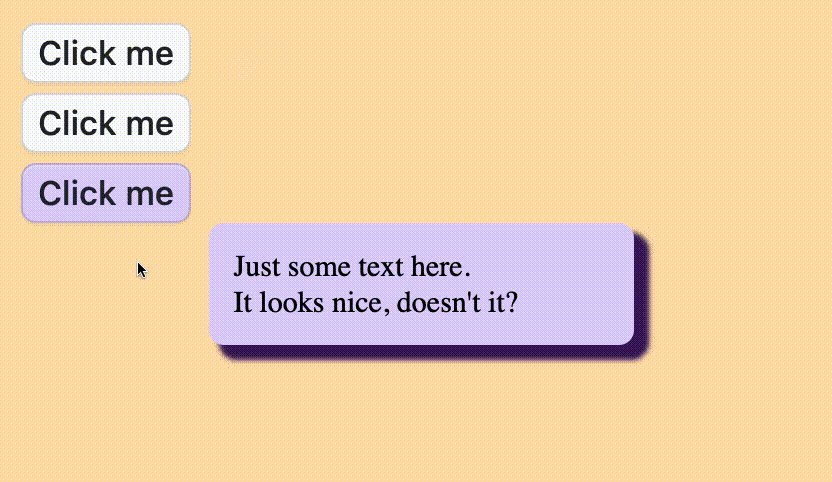
After many tries, I have concluded that the best pop-ups open up instantly, are colorful and have a contrasting box shadow, and close automatically.
Some examples here:

As you can see, clicking the button makes the pop-up appear, fading in. And clicking another button, or anywhere else will make it disappear, fading out.
Well, I hope you like this concept. If you do, please, keep reading!
How to create a PopUP
The example I just showed to you can be created very easily, just with a few lines of code.
HTML, structure
<button onclick="activatePopUp(this);">Click me</button>
<div class="popWrap">
<div class="popUp coolBlue">
<label>Just some text here.</label><br>
<label>It looks nice, doesn't it?</label>
</div>
</div>
CSS, style
.popWrap {
position: relative;
display: block;
}
.popUp {
position: absolute;
display: none;
width: 150px;
left: 110%;
border-radius: 6px;
padding: 10px;
font-size: 12px;
background: whitesmoke;
box-shadow: 5px 5px 2px 1px grey;
}
As you can see, under the button that triggers the pop-up, there is a <div> with the popWrap class, which makes the pop-up stand next to the button. Inside the "wrap" div, we will place the actual pop-up, which is hidden at first, with display: none.
Some extra classes you can also add to the pop-up's <div> to change its color:
.coolBlue {
background: #b0ceff;
box-shadow: 5px 5px 2px 1px #0707a8;
}
.coolPurple {
background: #ded0ff;
box-shadow: 5px 5px 2px 1px #401962;
}
.coolGreen {
background: #c6ffc6;
box-shadow: 5px 5px 2px 1px #034103;
}
JavaScript and JQuery, functionality
The button's onclick attribute calls a JavaScript function, which will show and hide the pop-up. It sets the button's background to the same color as the popUp.
function activatePopUp(btn) {
const popUp = btn.nextElementSibling.children[0];
// Get the popUp's background-color:
const btnStyles = window.getComputedStyle(popUp, null);
const newBackgroundColor =
btnStyles.getPropertyValue('background-color');
$(popUp).fadeIn(100); // Show the popUp (taking 100ms).
// Set the new button's background:
btn.style.backgroundColor = ""+ newBackgroundColor +"";
$(document).mouseup(function (e) {
const container = $(popUp);
if (!container.is(e.target)
&& container.has(e.target).length === 0)
{
// Hide the popUp when the user clicks outside of it:
container.fadeOut(500);
// Remove the button's new background:
btn.style.backgroundColor = "";
}
});
}
With the fadeIn and fadeOut JQuery functions, you can set the speed of the effect. Just type the time you want in milliseconds. Also, you can just use popUp.style.display = "block" and popUp.style.display = "none", if you want it to appear and disappear instantly.
Conclusion
You have seen how I manage my pop-ups. Feel free to use this code for your projects! I have probably extracted some of this code from StackOverflow over time and don't remember. Click here to see a JSFiddle with a working example.
Thank you for reading!